Workflow
The following scenario illustrates the added value workflows provides a business. It is taken directly from workflows implemented by a number DBGallery clients. This is a situation where a team has creates a video and a multi-layered vector graphic at the request of a client. The client will ultimitely review, provide feedback and after some number of improvement iterations, approve the final deliverables. The creative team has designed and configured their own workflow steps, where there is a flow between the team and client, iterating from draft to perfection. Not only are workflow stages important, but other aspects of the digital asset management system, such as event notifications, comments, annotations, audit trail, and version control, are used to facilitate the workflow.
| NOTE: Specific Workflow status (New, Requires Adjustment, etc.) are created within DBGallery from the main menu’s Tools | Workflow. |
Stage 1: Client uploads requirements
The workflow begins when the client uploads a new requirements file. The details of the work required will be a digital asset itself, and the creative team will receive a notification of the new job that has been submitted. The uploaded digital asset will be filed electronically within the digital asset management system. There are variations on how that requirements file is created, sometimes by the team after discussions with the client, but in either case the requirements file being uploaded triggers the beginning of the process.
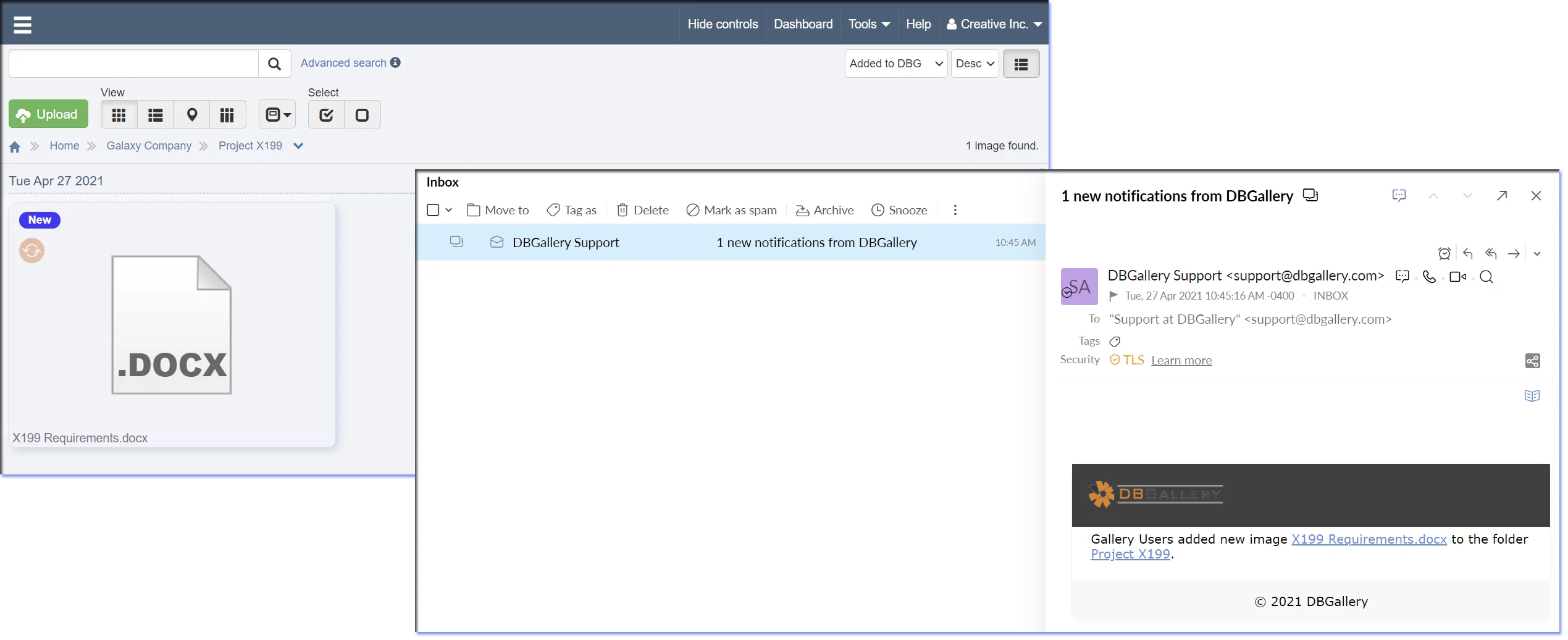
Figure 1: The client has uploaded the requirements document and those on the team subscribing to new files in that folder receives an email notification.
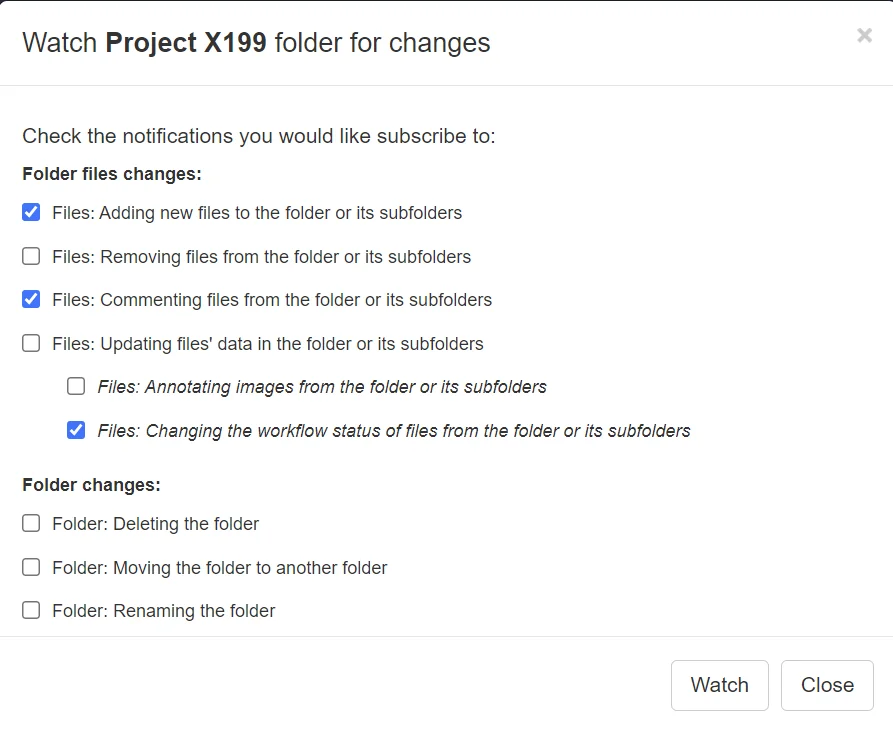
Figure 2: Anyone wishing to receive notifications subscribes to the desired events on that folder.
Stage 2: Team creates initial draft
The next stage in the workflow occurs after the creative team has completed the requested work and a team member uploads a draft of the digital assets.
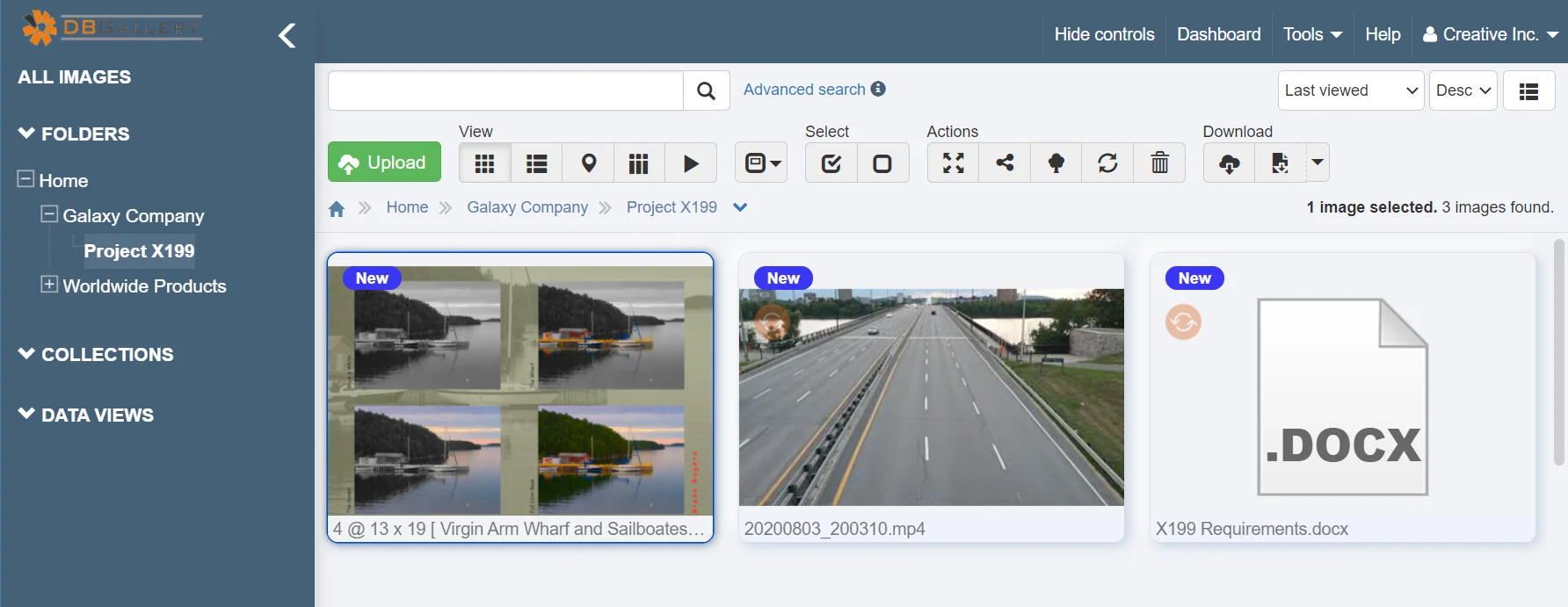
Figure 3: The client sees the new assets uploaded by the creative team.
Stage 3: Client receives a notification and reviews draft
Stage 3 in the workflow sees an automated response sent to the client advising them that the uploaded images have been added to their folder. This automated event is triggered because the client elected to subscribe and receive an email every time an asset is added to the folder.
This workflow stage uses the automated response to illustrate how workflows can facilitate client involvement. The automated message lets the client know work has been done on their files and action is required from them. Without automation, this would have required either a manual phone call or email from a team member. The client reviews the image and adds annotations indicating where further adjustments need to be made. The annotations are made on the video and Photoshop file. The annotated image is saved as a version of the original asset.
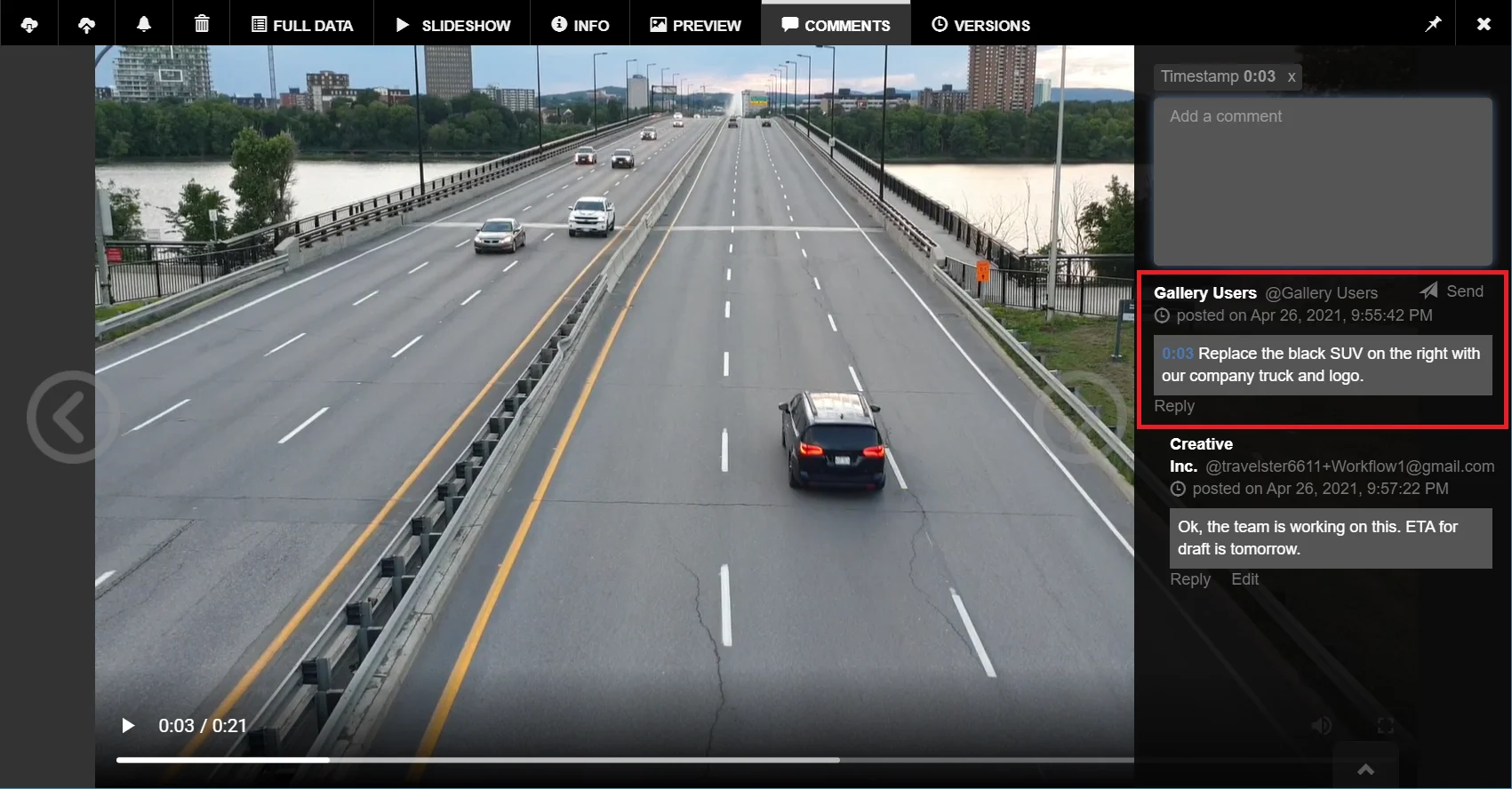
Figure 4: In the video, the client had paused at the frame at 3 seconds and made a comment. Someone clicking the 0:03 link in the comment is taken to that timeframe in the video.
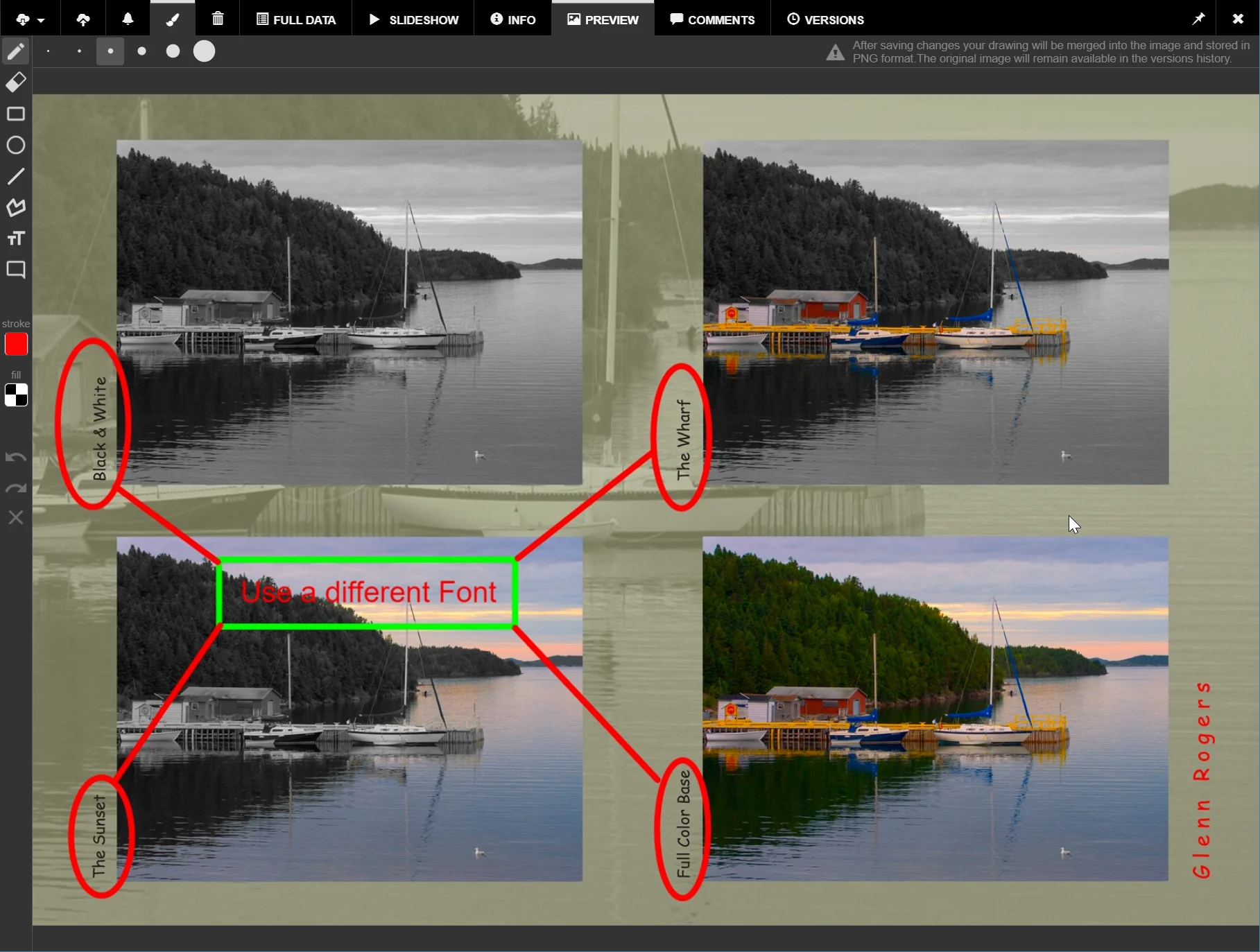
Figure 5: The client also annotates a note on the Photoshop file.
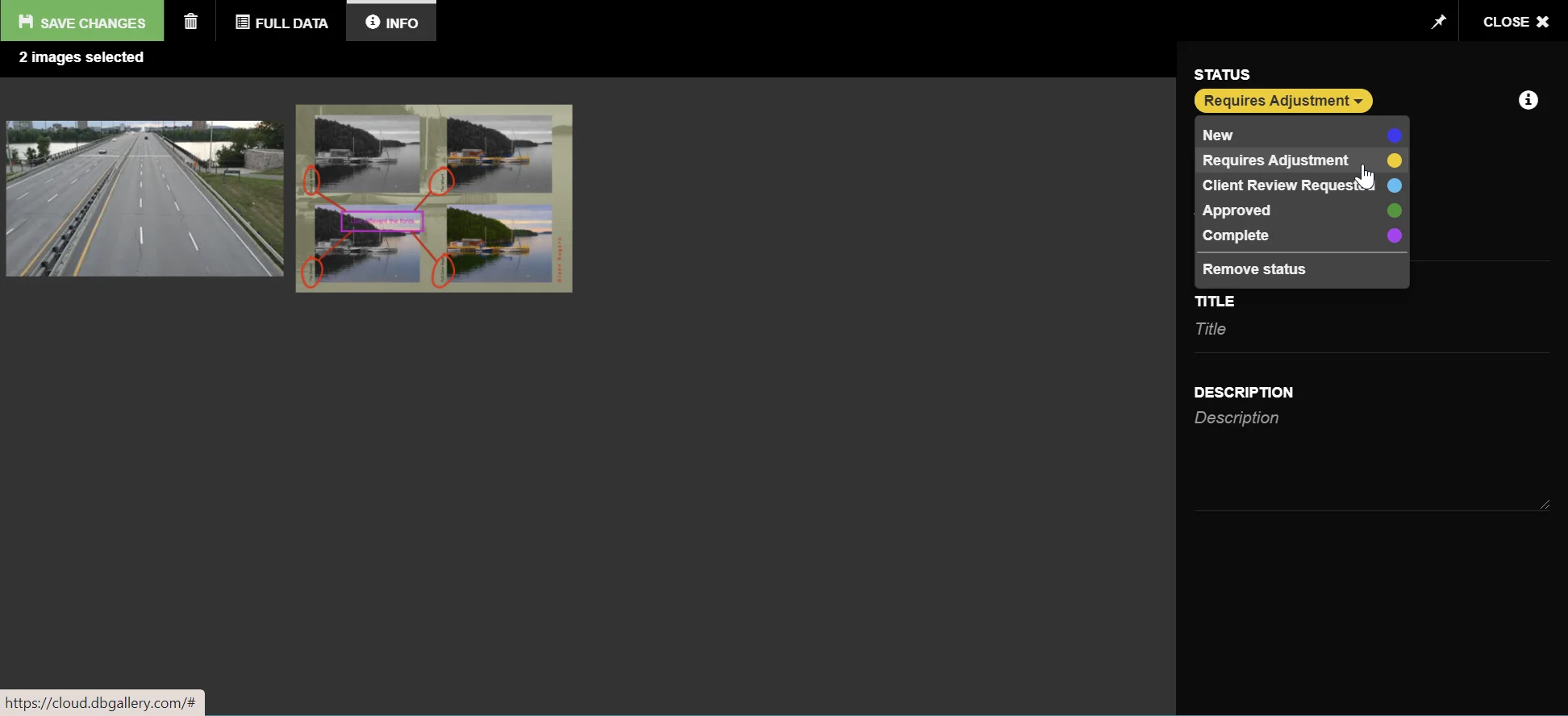
Figure 6: Once feedback is complete, the client sets the workflow status to Requires Adjustment.
Stage 4: Creative team iterates on their work based on client feedback
This triggers an automated notification to the creative team to let them know the workflow status has changed and the asset is available to be worked on. The notification is again triggered by the team subscribing to notifications relating to the client’s folder.
The team will then make the changes to the assets based on the client annotations and comments and upload the new image, which is a new version of the original image. The workflow status is changed to Client Feedback Requested.
Stage 5: Client reviews and approves
Again the client receives an automated notification triggered by the upload of the new version of the image. They see that the image workflow status has changed and that input from them is required.
Because previous versions of the assets have all been saved, they can compare the latest version with any previous version. The client is happy with the latest image, so they change the workflow to approved.
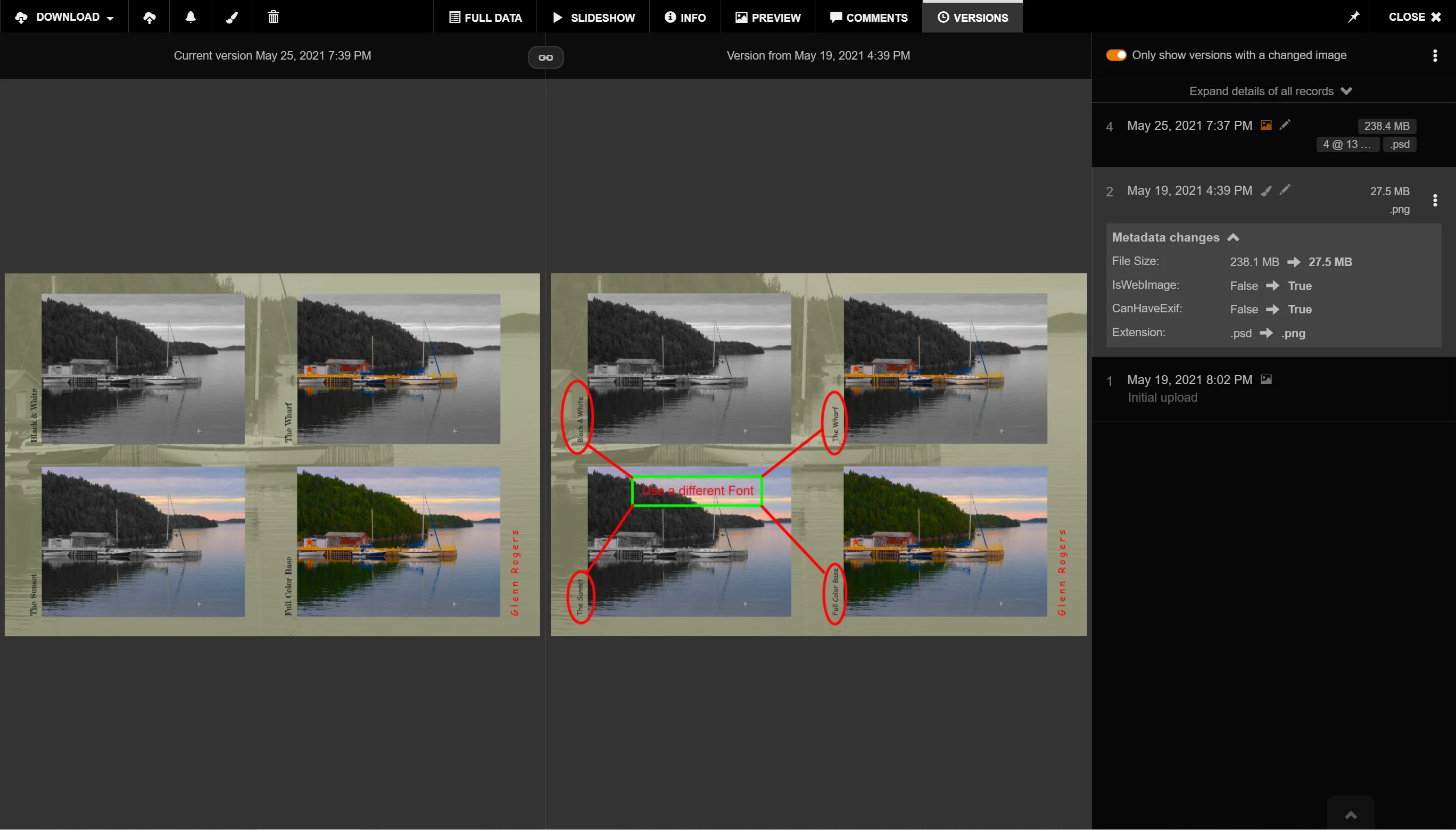
Figure 7: The client reviews changes using the side-by-side view of the previous version.
Stage 6: Wrap-up
This stage sees the creative team automatically notified that the client has approved the image, completing the workflow process.
What happens to those assets post-approval varies greatly depending on the specific project. Sometimes the client simply has them available for download as required. Other times they become part of a larger project, such as a marketing campaign, which might also be within the same digital asset management system.
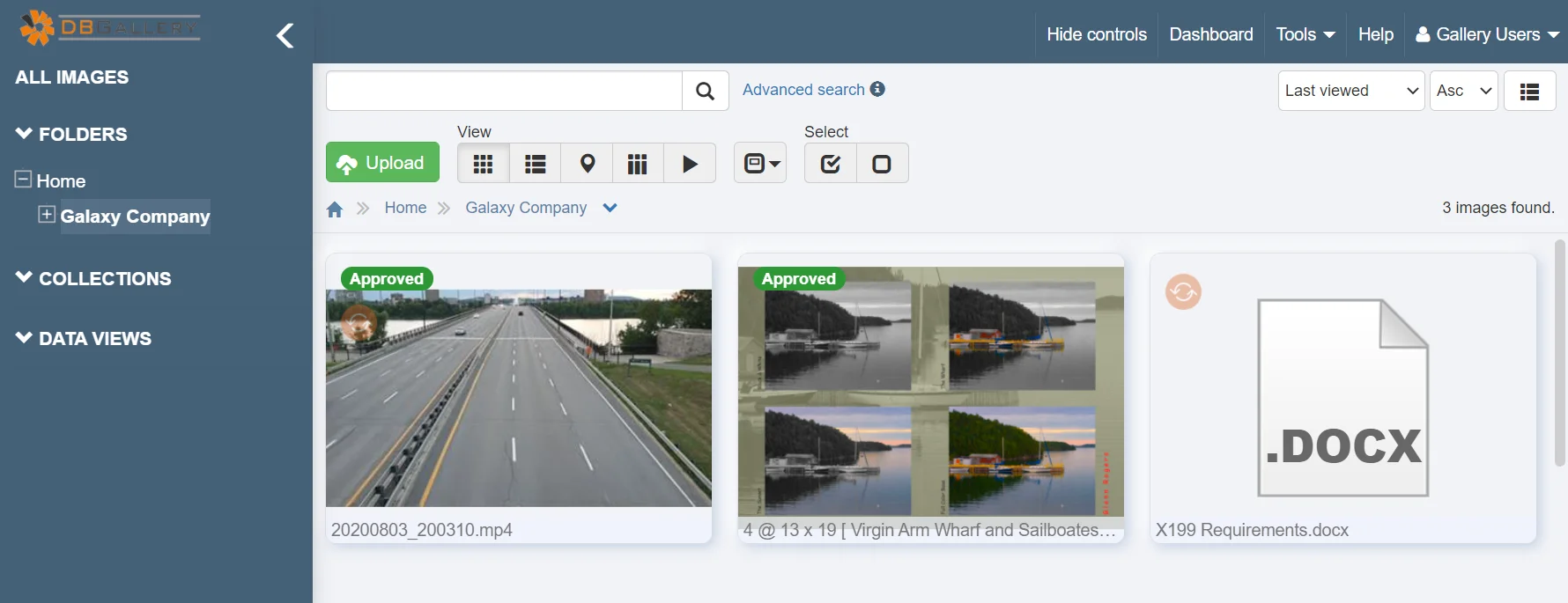
Figure 8: The creative team sees the images are in an Approved state.
Searching for specific workflow states
Filter images with specific workflow statuses from the main gallery page by using Advanced Search.
Summary
This example illustrates workflow efficiencies through automation and the accessible communication between the team and the client. There is a clear trail of who has the asset and is working on it, and the status makes it clear where in the workflow assets are.